About me
Hi! My name is Irina and I am from Ukraine. In the winter of 2017 I started to learn JavaScript. Before that, I learned the HTML, CSS, Bootstrap, jQuery. I like the programming, it's exciting and fascinating
Привет! Меня зовут Ирина, я из Украины. Зимой 2017 года я начала изучать JavaScript. Ещё раньше освоила HTML, CSS, Bootstrap, jQuery. Мне нравится программирование, это захватывающе и увлекательно
Portfolio
Day 1: Drum Kit
The result of this project is a page where you can play a melody by pressing the keys on the keyboard. Each key has its own sound. I supplemented the functionality offered by the author. Now the sounds appear not only when you press the keys, but also when clicking on the buttons with the mouse. It turned out almost a real piano in JavaScript.
Результатом проекта будет страница, на которой нажимая на клавиши на клавиатуре можно играть мелодию. Каждой клавише соответствует свой звук. Я дополнила предложенный автором функционал. Теперь звуки появляются не только при нажатии на клавиши, но и при кликах по кнопкам мышкой. Получилось почти настоящее механическое пианино на JavaScript.
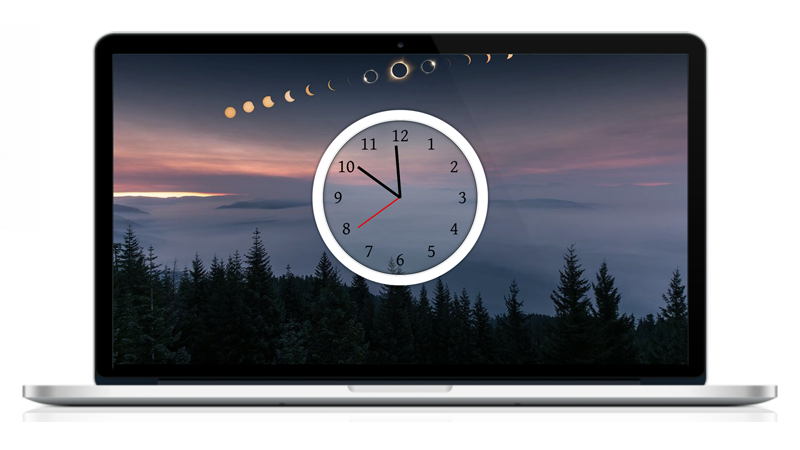
Day 2: JS and CSS Clock
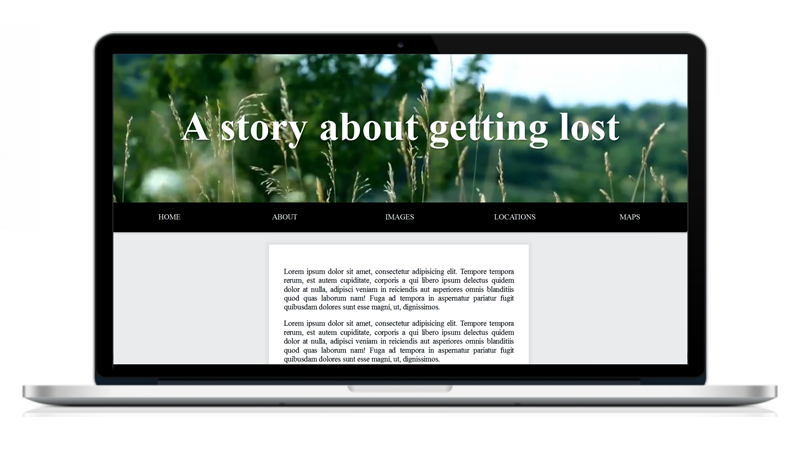
The result of the task should be a mechanical clock on JavaScript. The author's project was supplemented with an electronic clock, good, I already did them earlier. Has slightly changed the author's design. Added a new background, which is relevant and quite fresh, still - a photo of yesterday's eclipse of the Sun.
Результатом выполнения задания должны стать механические часы на JavaScript. Авторский проект дополнила электронными часами, благо, я их уже делала раньше. Немного изменила авторское оформление. Добавила новый фон, который актуальный и совсем свежий, ещё бы - фото вчерашнего затмения Солнца.
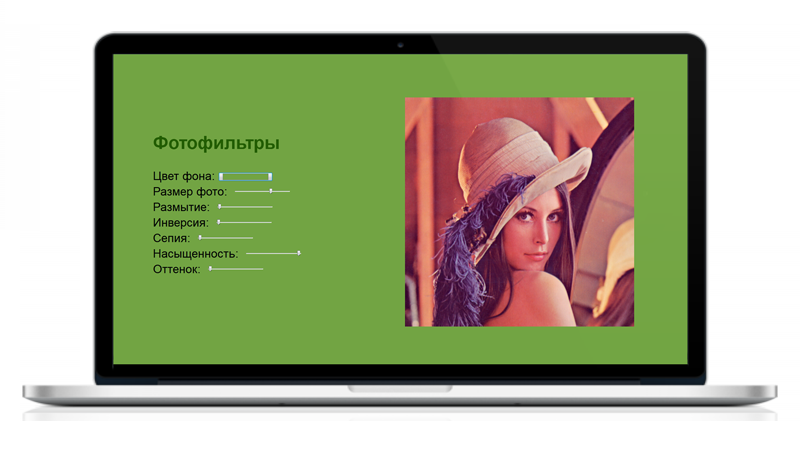
Day 3: CSS Variables and JS
I really liked this project. To create a photo editor, it took only six lines of js-code. This is made possible by the use of CSS Variables supplemented with JavaScript code. By moving the sliders, you can edit the image by applying the various CSS Filters to it.
Мне действительно очень понравился этот проект. Для создания фоторедактора потребовалось всего шесть строчек js-кода. Это стало возможным благодаря использованию CSS переменных, дополненых JavaScript кодом. Перемещением ползунков можно редактировать изображение, применяя к нему различные CSS фильтры.
Day 4: Array Cardio Day 1
Unfortunately, not all the tasks of the course are practical projects. In this day we are considering sorting an array - a thing, of course, necessary and useful. But sorting results are output to the browser console, and this is not so interesting. I completely changed this task. Now we have a list of books in the library. Books can be sorted by author, by title, by year of publication (this is one window), and in the second window it is possible to deduce only detectives, only fantastics, only children's books.
К сожалению, не все задания курса представляют собой практические проекты. В задании четвёртого дня мы рассматриваем сортировку массива - вещь, безусловно, нужную и полезную. Но результаты сортировки выводятся в консоль браузера, а это уже не так интересно. Данное задание я полностью изменила. Теперь перед нами список книг в библиотеке. Книги можно отсортировать по автору, по названию, по году выхода (это одно окно), а во втором окне вывести только детективы, только фантастику, только детские книги.
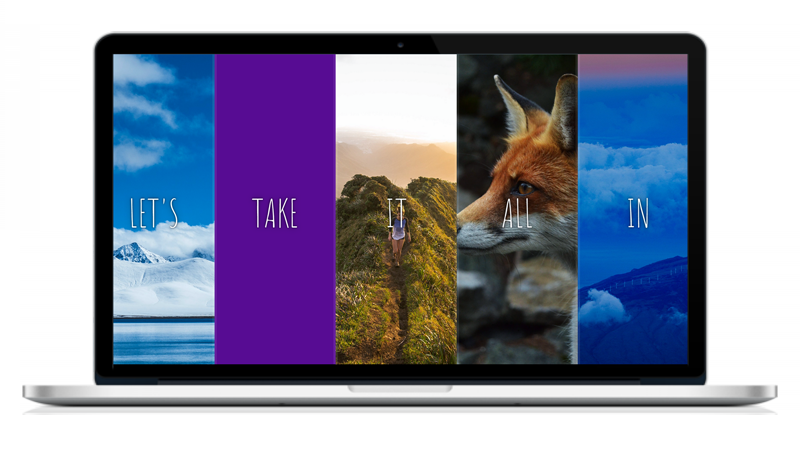
Day 5: Flex Panel Gallery
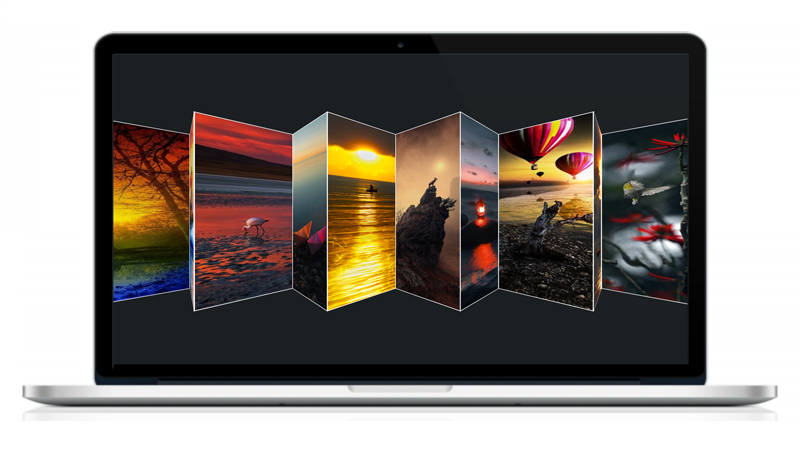
A beautiful gallery in JavaScript, for the creation of which we needed only a few lines of not very complicated code.
The main magic of this project is hidden in CSS, but JavaScript is quite simple. It's amazing how easy it is to make a picture slider in JavaScript. To think only, not so long ago the creation of a slider seemed to me the top of skill.
Прекрасная галерея на JavaScript, для создания которой нам понадобилось всего несколько строчек не очень сложного кода.
Основная магия этого проекта скрыта в CSS, зато JavaScript достаточно простой. Удивительно, как легко на JavaScript можно сделать слайдер изображений. Подумать только, ведь не так давно создание слайдера казалось мне вершиной мастерства.
Day 8: Fun with HTML5 Canvas
This project is my first meeting with canvas. And it was amazing. The result of the project is a plain white webpage. But you can draw on it. Click the mouse, draw it along the canvas, behind it there will be a colored line. The color and thickness of the line changes. It's not easy to draw in this way, but it's fun and funny.
Этот проект - моё первое знакомство с canvas. И оно оказалось восхитительным. Результат проекта - просто белый холст. Но на нём можно рисовать. Кликните мышкой, проведите ею по холсту, позади останется цветная линия. Цвет и толщина линии меняется. Рисовать таким образом не просто, зато весело и забавно.
Day 11: Custom Video Player
Customising the default video player is next to impossible. The easiest and most accessible way to solve this problem is to create our own video player. Its advantage is not only the ability to add custom settings, but also cross-browser compatibility.
Настройка видеопроигрывателя по умолчанию практически невозможна. Самый простой и доступный способ решить эту задачу - создать собственный видеоплеер. Его преимуществом является не только возможность добавления пользовательских настроек, но и кроссбраузерность.
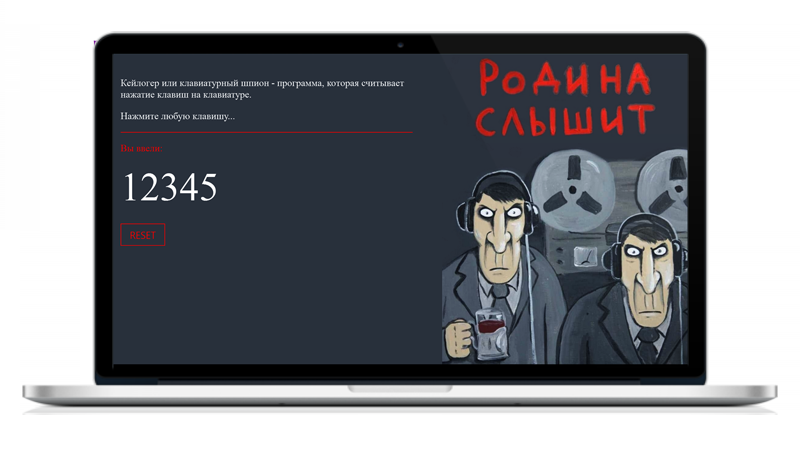
Day 12: Key Sequence Detection
Our task is to teach the browser to recognize characters that the user enters from the keyboard. Then these symbols can become a signal for the performance of certain actions. The author shows how to use this opportunity to create Easter eggs on the site. It seemed to me more interesting to simply display the text to convince the user how easy it is to intercept the typed on the keyboard characters. As a result of the assignment, the author has pink ponies on the page, and I got a keylogger.
Наша задача научить браузер распознавать символы, которые пользователь вводит с клавиатуры. Затем эти символы могут стать сигналом для выполнения определённых дйствий. Автор показывает как использовать подобную возможность для создания пасхальных яиц на сайте. Мне показалось интересней просто отобразить текст, чтобы убедить пользователя как легко можно перехватить набранные на клавиатуре символы. В результате выполнения задания у автора появляются розовые пони на странице. А у меня получился кейлогер.
Day 13: Slide in on Scroll
Animation when scrolling the page is a famous and popular effect, which is usually created with the help of plugins of jQuery. But it is possible to realize it on pure JavaScript. I changed and reduced the code proposed by the author. From the original 34 lines of code only 14 left. And I also compared the performance of this task in pure JavaScript and on a jQuery. In the latter case, it's enough to connect the plugin wow.js and write only three lines of code to connect it.
Анимация при прокрутке страницы - известный и популярный эффект, который обычно реализуется при помощи плагинов jQuery. Но её можно создать и на чистом JavaScript. Я изменила и уменьшила код, предложенный автором. Из исходных 34 строк кода осталось только 14. Ещё я сравнила результат выполнения этой задачи на чистом JavaScript и при помощи jQuery. В последнем случае достаточно подключить плагин wow.js и написать всего три строки кода для его подключения.
Day 15: LocalStorage
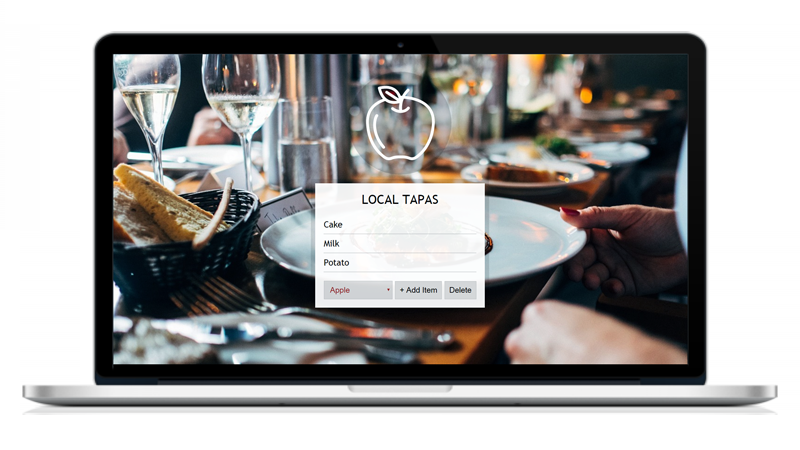
In this project, we learned how to store user-entered data in the local browser store - LocalStorage. This allows us to save data after rebooting the webpage, closing the browser window, turning off the computer. Try selecting a few dishes with the button Add Item, and then refreshing the browser page. Your order will be saved.
В этом проекте мы научились сохранять введённые пользователем данные в локальном хранилище браузера - LocalStorage. Это позволяет нам сохранять данные после перезагрузки страницы, закрытия окна браузера, выключения компьютера. Попробуйте выбрать несколько блюд при помощи кнопки Add Item, а затем обновить страницу браузера. Ваш заказ сохранится.
Day 16: Text Shadow Mouse Move Effect
Create the effect of the movement of the text's shadow after the mouse. We learn to determine the position of the cursor on the page and track cursor's movement. An uncomplicated and pleasant project. It is somewhat reminiscent of the old game "Night Waltz". This game was created in 2001, when the competition for the best site on the Internet, weighing no more than 5 KB. Just think, the whole site weighing only 5 kB
Создаём эффект движения тени текста вслед за мышкой. Учимся определять положение курсора на странице и отслеживать его перемещение. Несложный и приятный проект. Он чем-то напоминает старую игру "Ночной вальс". Эта игра была создана в 2001 году, когда в интернете проводился конкурс на лучший сайт, весом не больше 5 кБ. Подумать только, целый сайт весом всего 5 кБ
Day 20: Native Speech Recognition
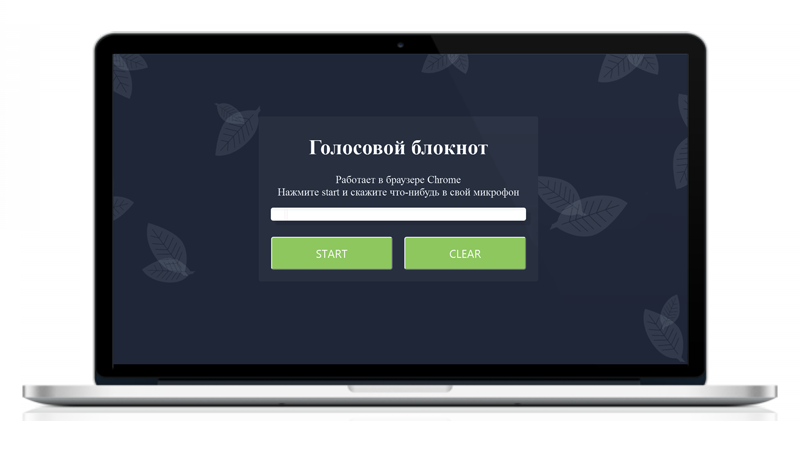
Incredibly interesting task - speech recognition. What previously seemed impossible or feasible in the distant future is now available to everyone. Speech Recognition is available directly in the browser with no need for libraries. That is amazing. This function works in Google Chrome and Chromium browsers. To check how the project works, press the Start button and say something to your microphone. If the microphone is not connected, the page can recognize the text of the video or audio that is played in the browser. To do this, a Stereo Mix must be specified in the audio settings on the computer.
Распознавание речи доступно непосредственно в браузере без библиотек. Это удивительно. Данная функция работает в Google Chrome и браузерах на основе Chromium. Чтобы проверить как работает проект, нажмите кнопку start и скажите что-нибудь в свой микрофон. Если микрофон не подключён, страница может распознавать текст видео или аудио, которые проигрываются в браузере. Для этого в настройках звука на компьютере устройством записи должен быть указан стерео микшер.
Day 21: Geolocation based Speedometer and Compass
Geolocation API allows to determine the coordinates of the user's current location. This information allows to determine the angle between the user's coordinates and the direction to the north, create a JavaScript compass. Measuring the change in coordinates per unit of time, we can determine the speed of movement. I simplified this task, limited to determining the coordinates of the user's current location and displayed the map on which this location is displayed. The project works in Google Chrome.
Geolocation API позволяет определить координаты текущего местоположения пользователя. Зная эти координаты можно определить угол между местоположением пользователя и направлением на север, создать компас на JavaScript. Измеряя изменение координат за единицу времени мы можем определить скорость передвижения. Я упростила это задание, ограничилась определением координат текущего местоположения пользователя и вывела карту, на которой это местоположение отображено. Проект работает в Google Chrome.
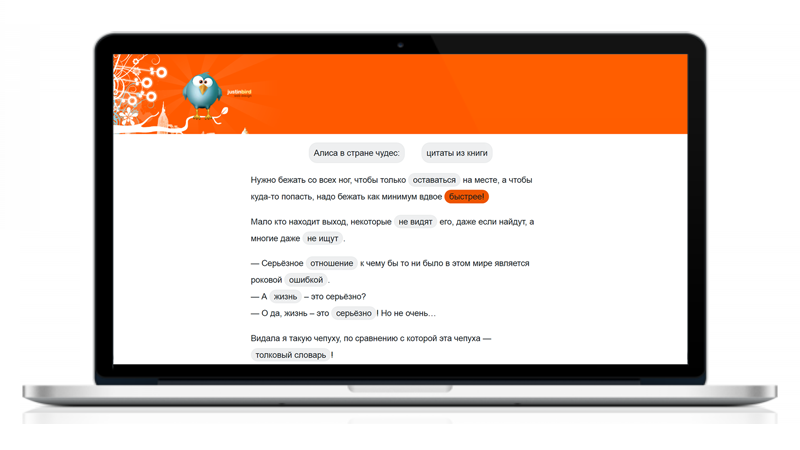
Day 22: Follow Along Link Highlighter
Hover your mouse over any of the gray-highlighted links on the project page. A bright selection appears, which smoothly flows from one link to another. To get this effect it was necessary to learn how to determine the position of an element on a page and its dimensions.
Наведите курсор мышки на любую из выделенных серым цветом ссылок на странице проекта. Появится яркое выделение, которое плавно перетекает от одной ссылки к другой. Чтобы получить такой эффект потребовалось научиться определять положение элемента на странице и его размеры.
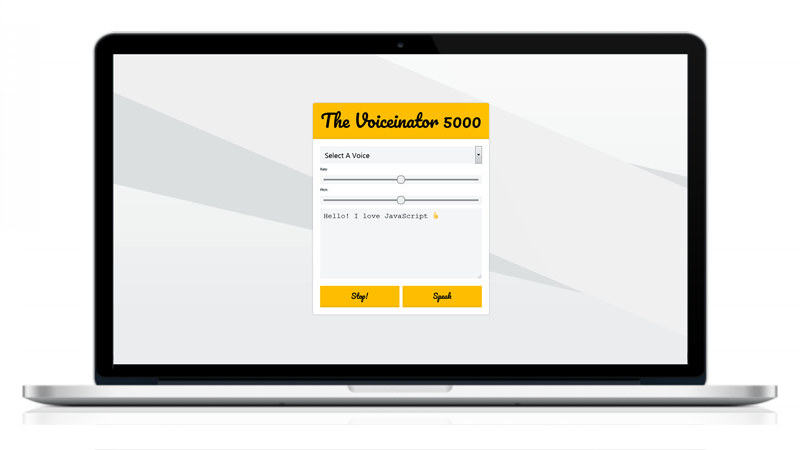
Day 23: Speech Synthesis
This challenge allows you to see how the synthesis of speech in the browser is implemented. The task provided multiple voices to choose from that read your input text. You can change the voice pitch and speed. Until now, I did not realize that the browser has a function of speech synthesis using the Web Speech API. Synthesis of speech works in most modern browsers, it is best implemented in the browser Google Chrome.
Это задание позволяет увидеть как реализуется синтез речи в браузере. Задание предусматривает возможность выбора одного из несколько голосов, для озвучивания текста. Вы можете изменить уровень голоса и скорость. До сих пор я не догадывалась, что в браузере есть функция синтеза речи при помощи Web Speech API. Синтез речи работает в большинстве современных браузеров, лучше всего он реализован в браузере Google Chrome.
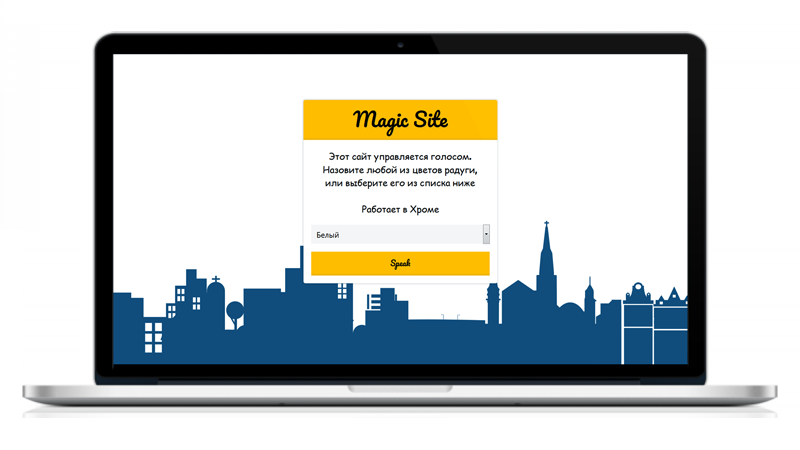
Day 23: Magic Site
The ability to synthesize and recognize speech by the browser seemed incredibly interesting to me. This project combines these two functions. The result is a page that understands and performs voice commands. To see how it works, you need to allow the use of a microphone and name one of the colors of the rainbow. Or select a color from the list. The browser will voice it, recognize and change the background color of the page.
Возможность синтеза и распознавания речи браузером показалась мне невероятно интересной. Данный проект объединяет эти две функции. В результате получилась страничка, которая понимает и выполняет голосовые команды. Чтобы посмотреть как это работает необходимо разрешить использование микрофона и назвать один из цветов радуги. Или выберите цвет из предложенного списка. Браузер озвучит его, распознает и изменит цвет фона страницы.
Day 24: Sticky Nav
The goal of the project is to create on JavaScript a navigation menu that sticks to the top of the browser window. On the page, the navigation bar is located below the site header. When scrolling down, when the navigation bar clicks to the top of the screen, it should fixed to the top of the browser window. To see how this works, scroll down the project page.
Цель проекта - создать на JavaScript навигационную панель, прилипающую к верхней части окна браузера. На странице навигационная панель расположена ниже шапки сайта. При прокрутке вниз, когда навигационная панель прижмётся к верхней части экрана, она должен зафиксироваться в верхней части окна браузера. Чтобы посмотреть как это работает, прокрутите страницу проекта.
Day 26: Stripe Follow Along Dropdown
This project is based on what we learned in the "Follow Along Links" task, and applies it to the drop-down menu. As you hover, the dropdown transforms to different sizes as you move from one menu item to the next. To complete the task, we need to get the dimensions of each drop-down item and apply these measurements to the background drop-down.
Этот проект основан на том, что мы узнали в задаче «Follow Along Links», и применяем его к выпадающему меню. При наведении курсора выпадающее меню изменяет размер при переходе от одного пункта меню к другому. Чтобы выполнить задачу, нам нужно получить размеры каждого раскрывающегося элемента и применить эти измерения к раскрывающемуся фону.
Day 27: Click and Drag to Scroll
The result of the project is a horizontal slider, which can be dragged by mouse. Nice and amusing project. The function "click and drag" only looks elementary. In fact, it requires quite a lot of mathematical calculations that are needed to determine the position on the page of the mouse and the slider and to coordinate the movement of the slider with the movement of the mouse.
Результат проекта - горизонтальный слайдер, который можно перетаскивать мышкой. Симпатичный и занятный проект. Функция "хватай и тяни" только выглядит элементарно. На самом деле она требует довольно много математических рассчётов, которые нужны, чтобы определить положение на странице мышки и слайдера и согласовать перемещение слайдера с движением мышки.
Day 2: Video Speed Controller
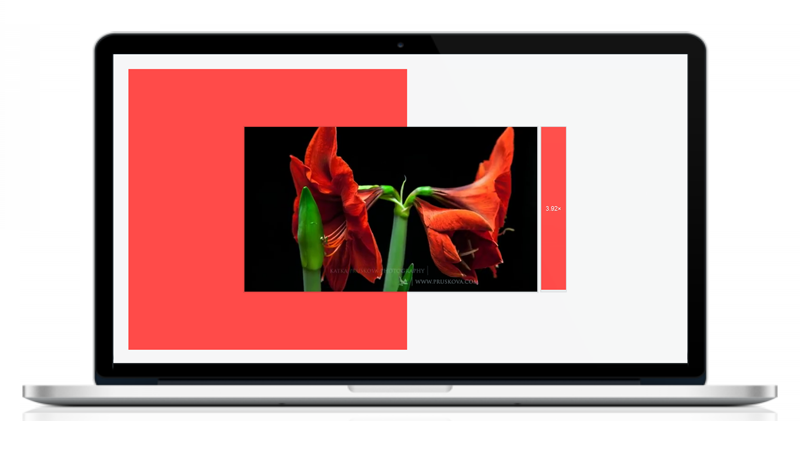
Very nice and interesting project - the speed control video. Moving the slider that is to the right of the player, you can speed up or slow down the playback speed of the video. See how the flowers bloom. It is beautiful.
Очень красивый и интересный проект - регулятор скорости видео. Перемещая ползунок, который находится справа от плеера, можно ускорять или замедлять скорость воспроизведение видео. Посмотрите как распускаются цветы. Это красиво.
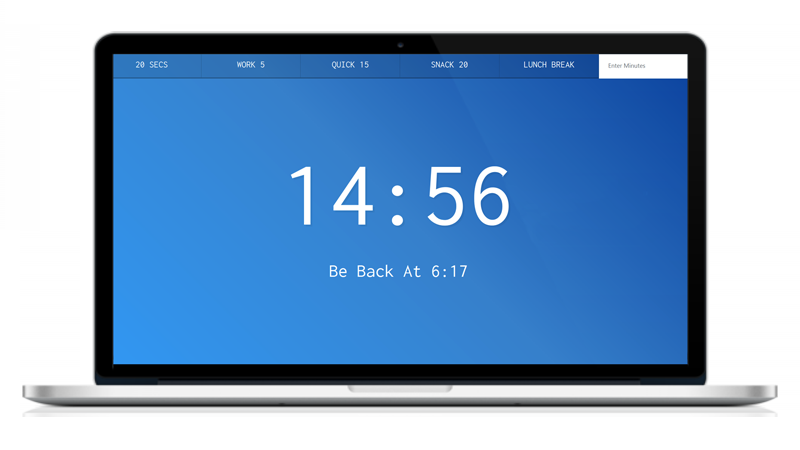
Day 29: Countdown Timer
The task is to make a countdown timer. One user can select one time values with the buttons at the top of the page. On the right top there is an input field, which allows you to specify an arbitrary time duration in minutes. The timer also displays the end time of the specified time interval.
Задание сделать таймер обратного отсчета. Одни значения времени пользователь может выбирать кнопками вверху страницы. Справа вверху есть поле ввода, которое позволяет указать произвольную продолжительностьугоеоличество времени в минутах. Таймер также выводит время окончания заданного временного промежутка.
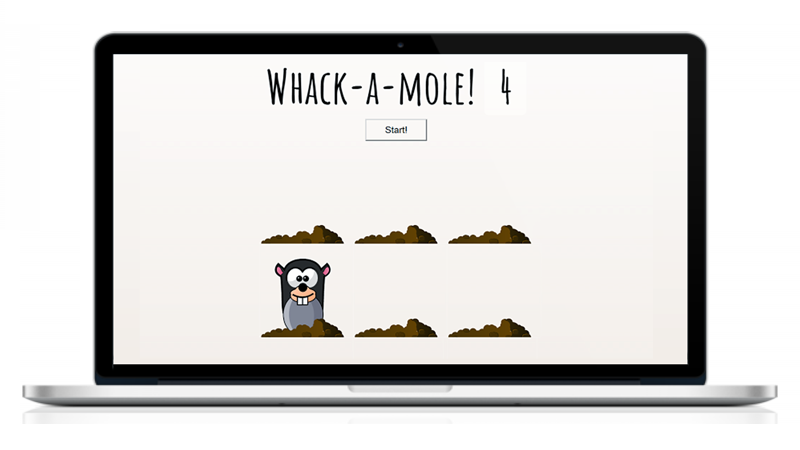
Day 30: Whack-A-Mole
This is the last task of the course. In it we have a little fun and play in the classic Whack-A-Mole game. But first, we'll write her code, because playing your own game is much more fun. Of course, the game could be improved. For example, to supplement the game with a stopwatch from the previous task. Introduce gradually increasing levels. Add the saving of the game results to Locals. All these changes are real and realizable. The course was really very useful, taught a lot and greatly improved the skills of JavaScript.
Последнее задание курса. В нём мы немного развлечёмся и поиграем в классическую игру Whack-A-Моле. Но вначале напишем её код, потому что играть в свою собственную игру в разы забавнее. Конечно, игру можно было бы улучшить. Например, дополнить игру секундомером из предыдущего задания. Ввести постепенно усложняющиеся уровни. Добавить сохранение результатов игры в ЛокалСтораже. Все эти изменения реальны и реализуемы. На самом деле курс оказался действительно очень полезным, многому научил и значительно улучшил навыки JavaScript